
Background
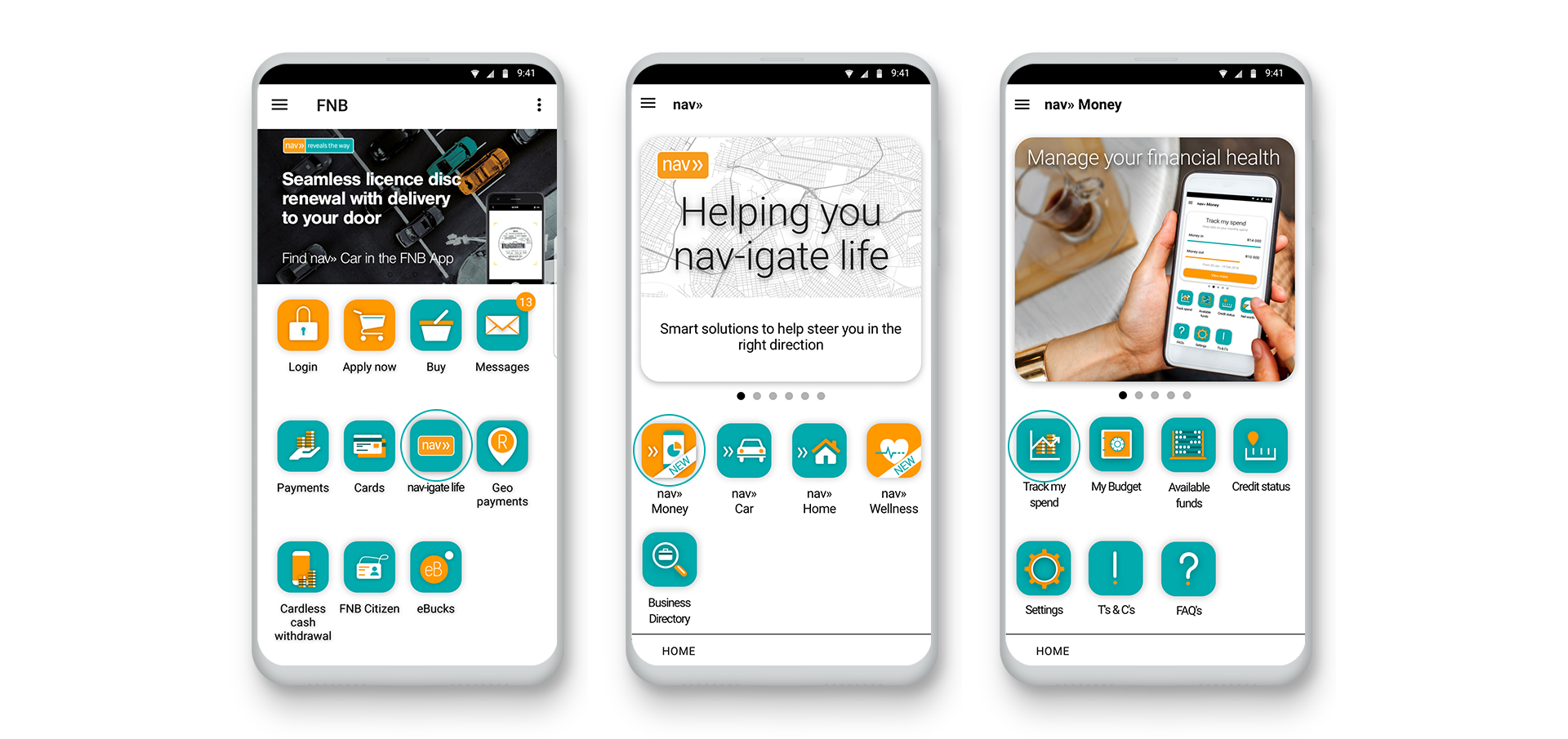
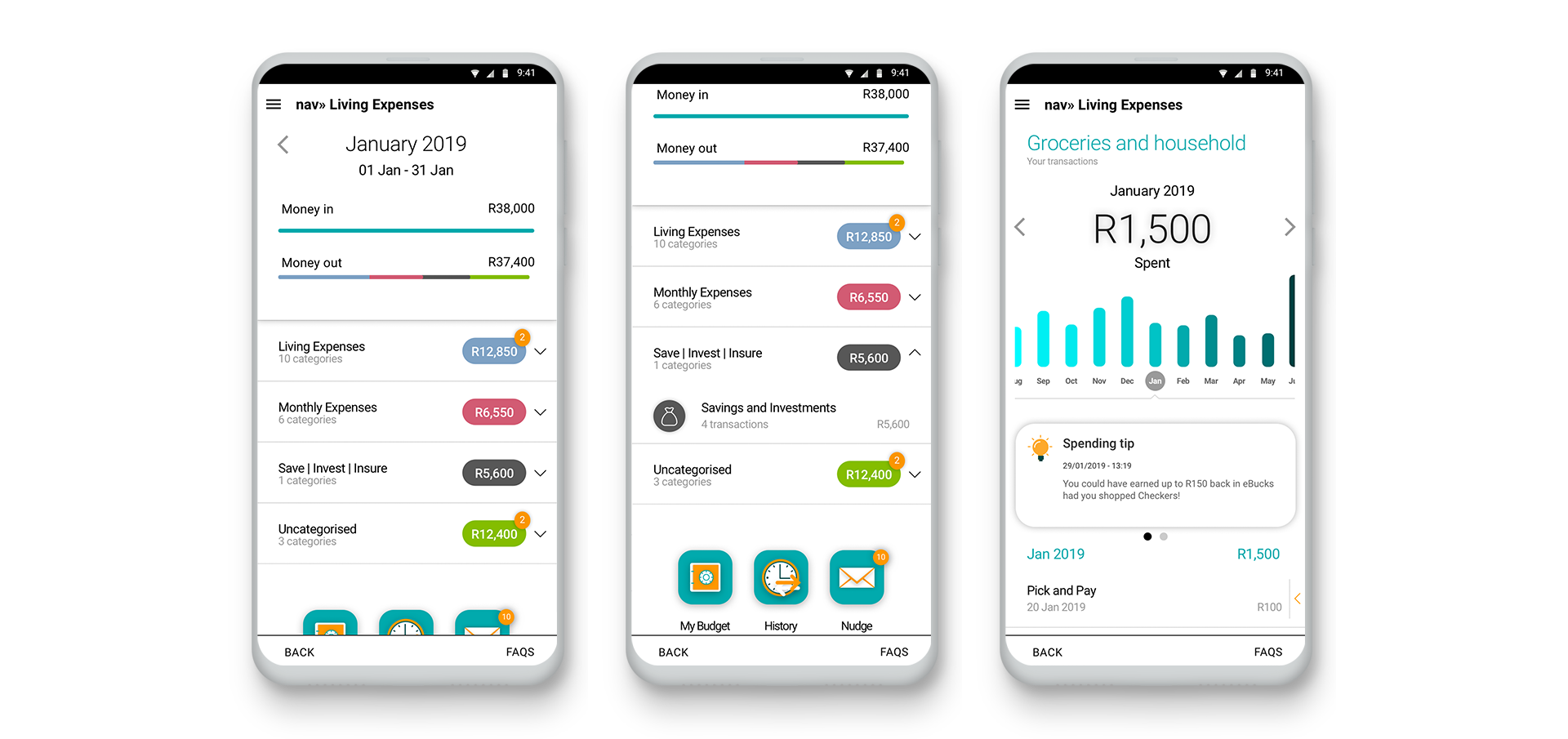
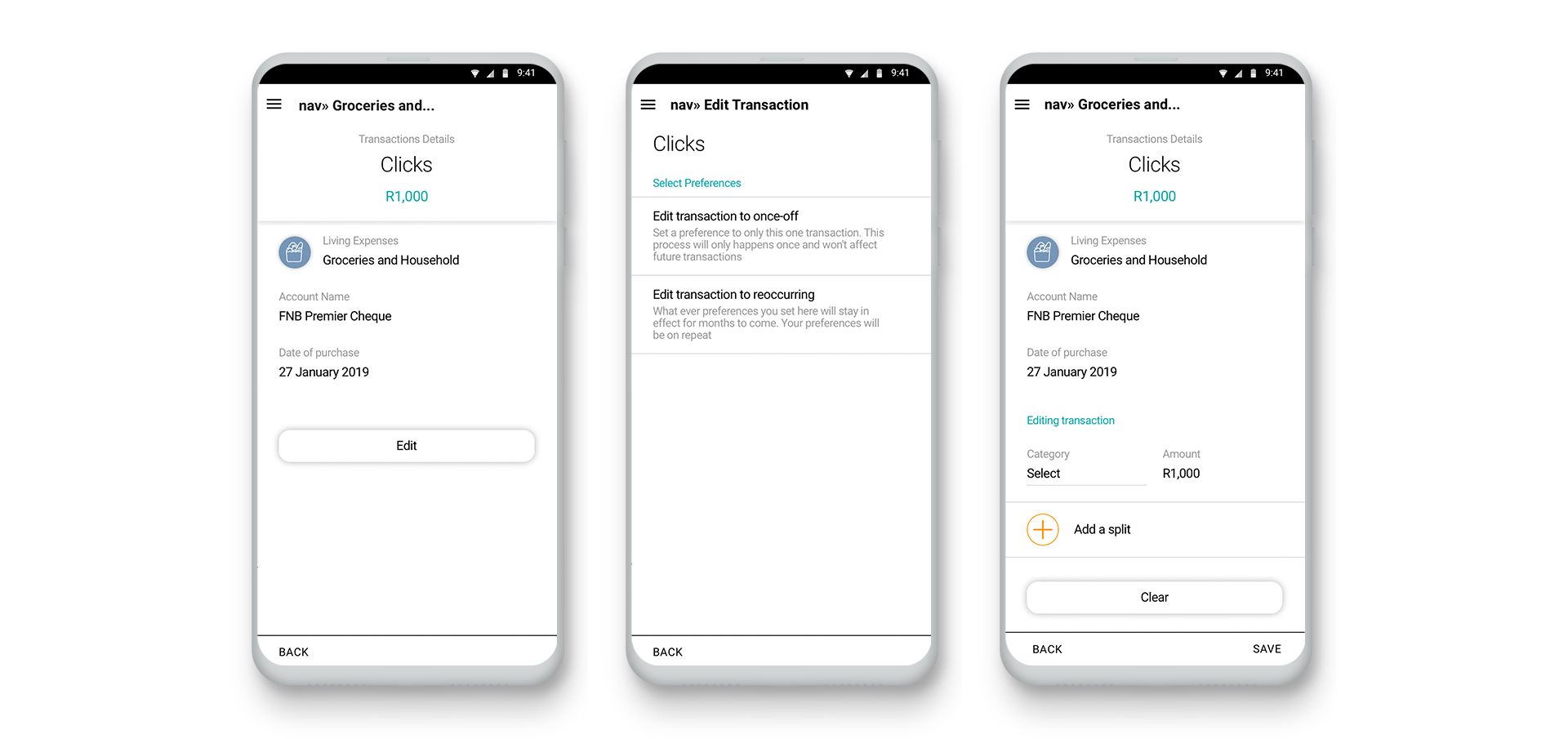
Track My Spend is an FNB App product developed under (nav-igate life) nav» Money, aimed at helping customers track their everyday and monthly spending with ease. The product is designed to study customers spending behaviours then accurately auto categorise their transactions in the best way possible, whilst providing good spending tips/nudges.
My Role
I was involved throughout the whole UX / UI process, engaging with stakeholders, creating the product's life cycle, mocking up concepts or rather dream screens, designing the user interface, prototyping and also conducting usability testing.
UX Process
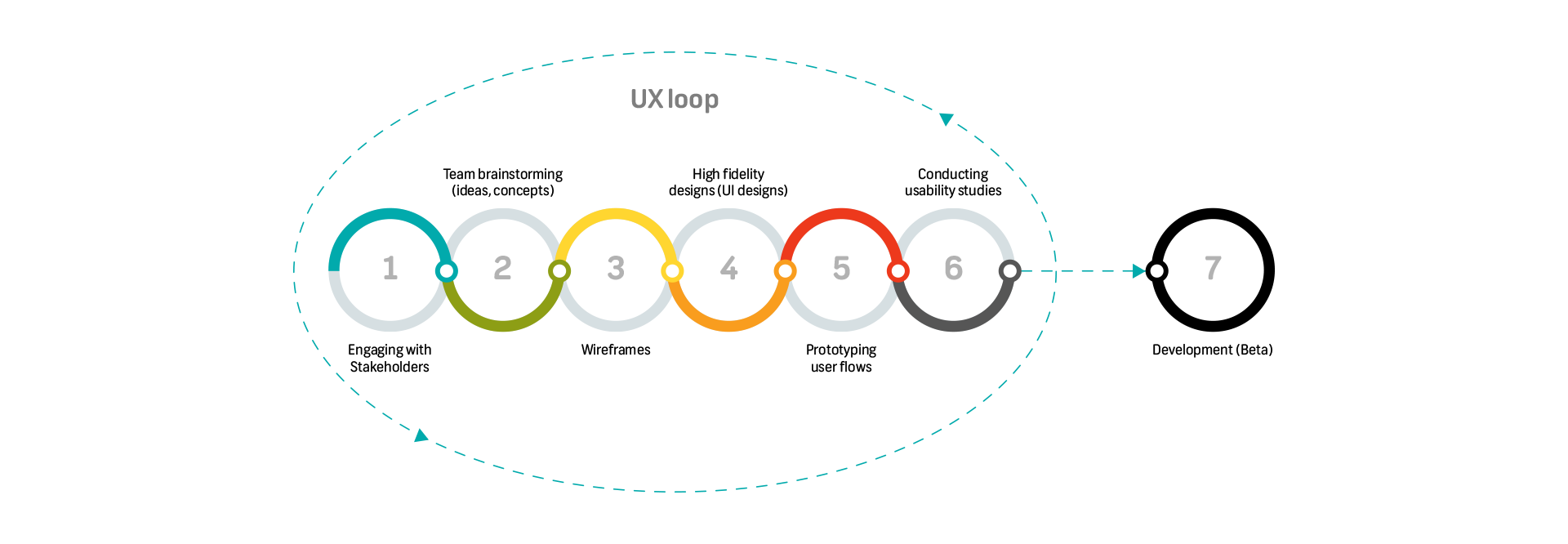
The product was built in phases and for all the phases of the project. Below UX steps were implemented until the phase/feature was ready for development (Beta version).

Card Sorting
Brainstorming
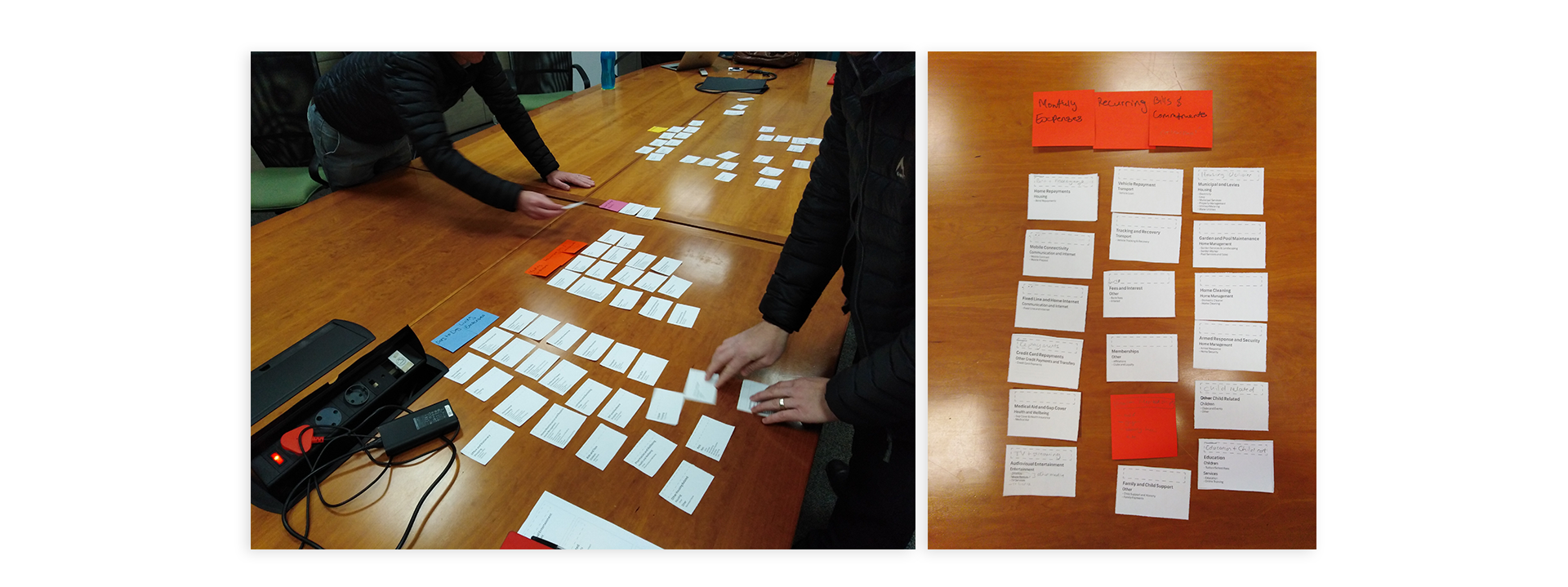
Part of our brainstorming sessions, card sorting activities were conducted to draw up the information architecture of the product and since the core feature of the product was to auto categorise transactions, we needed to be extra conscious with how we handled customer data.

Wireframes
Paper drawings
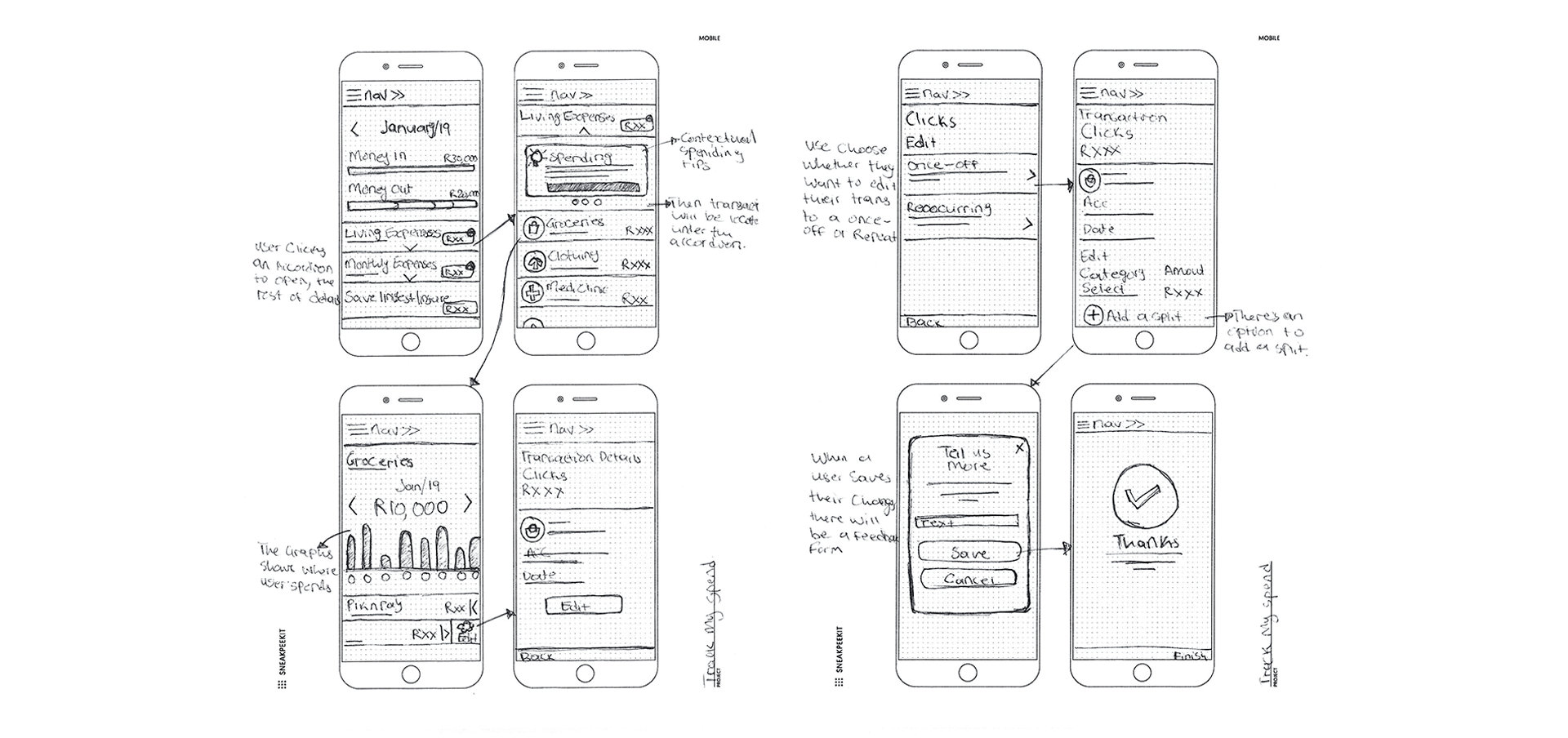
Each time after team brainstorming I would always go back to my desk and put down my ideas on a piece of paper and then present back to the team before digitalising everything. This activity speeded up business feedback and less changes were required once everything was digitised.

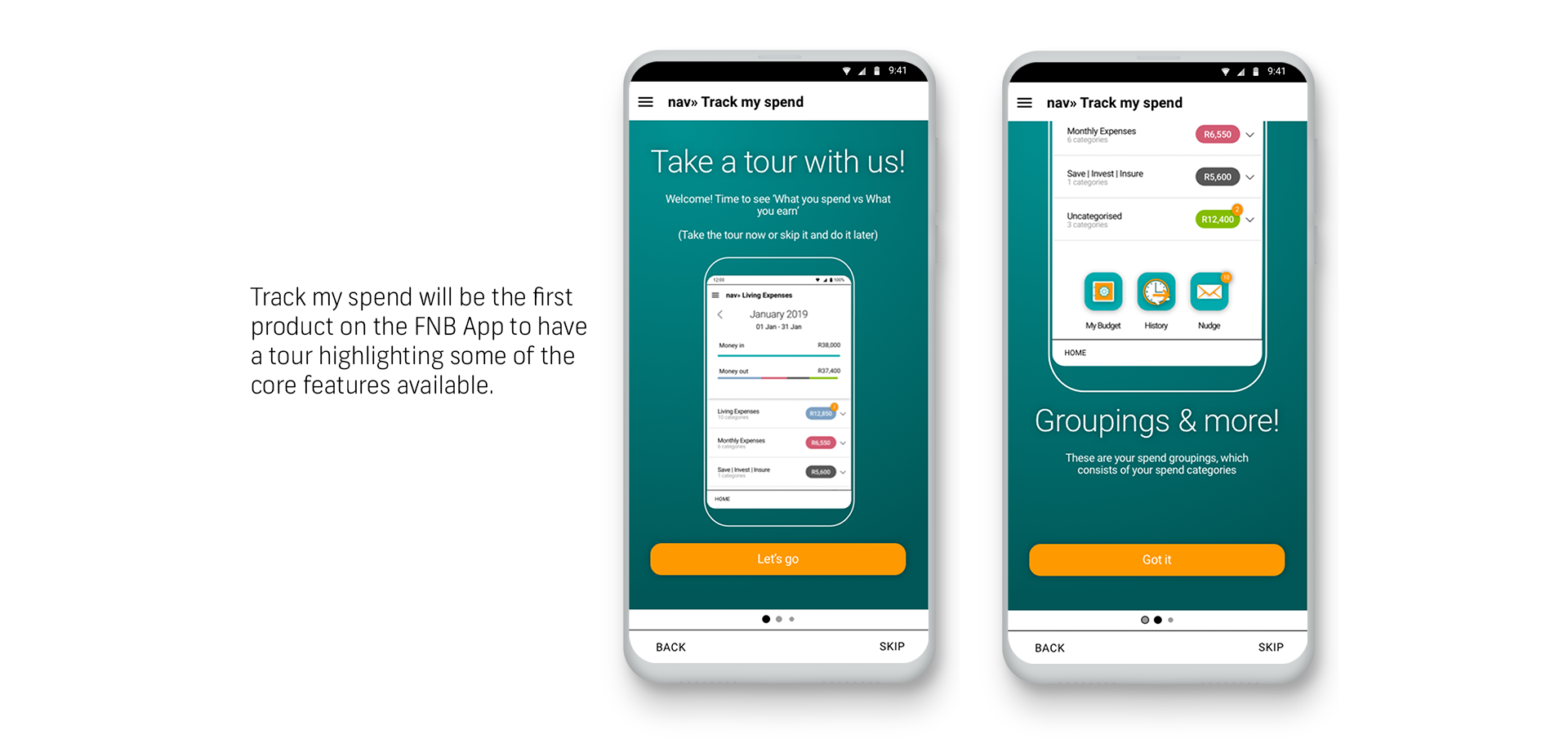
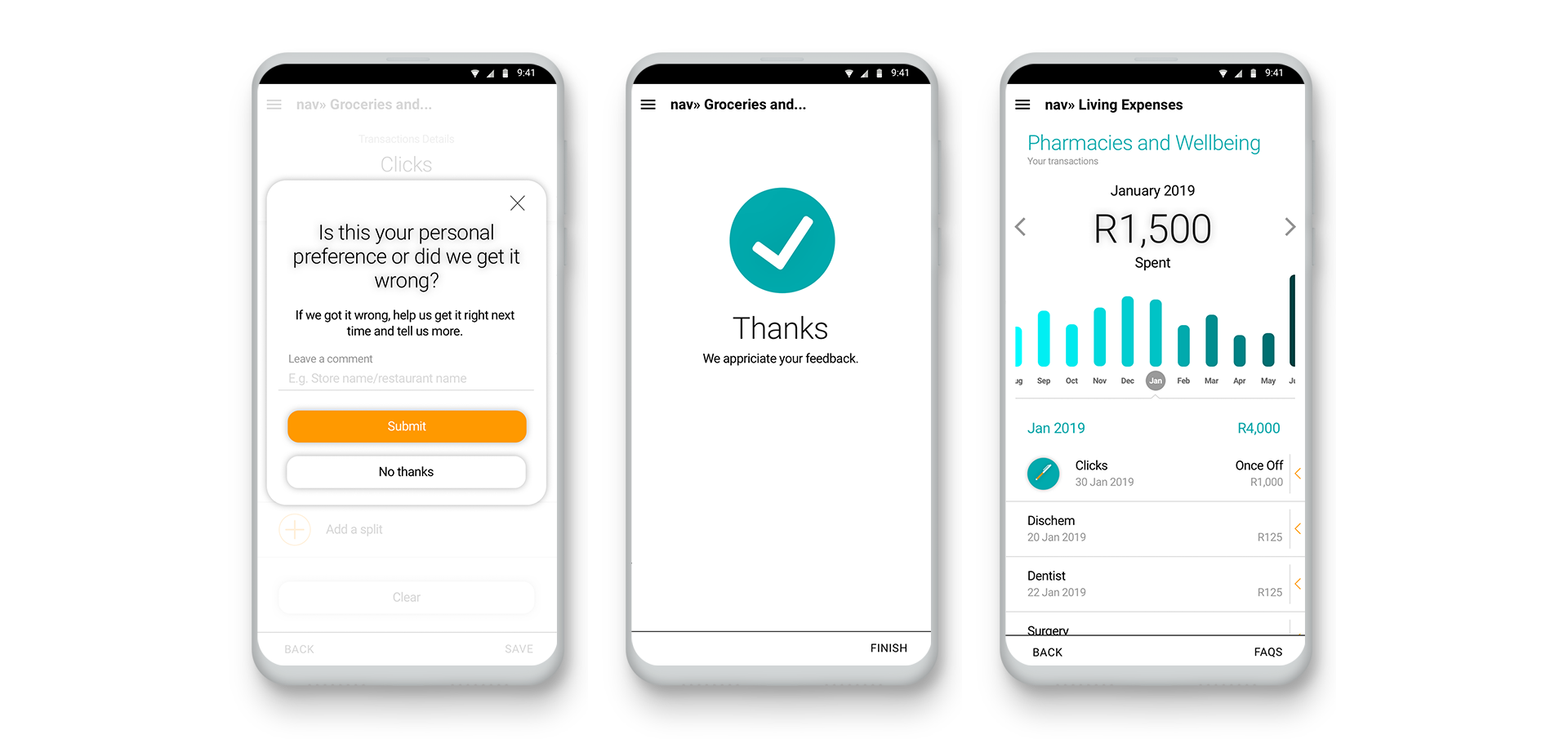
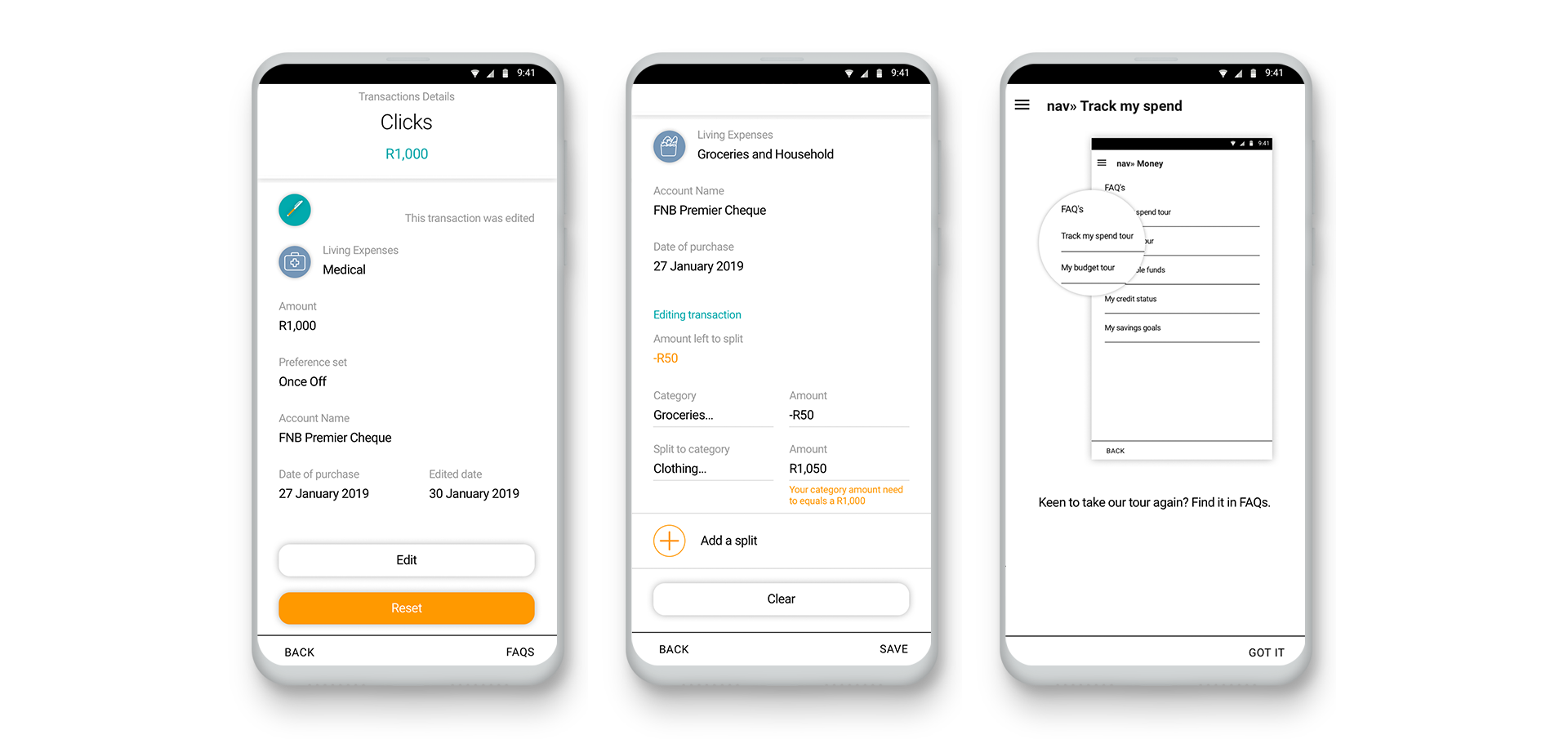
User Interface Design






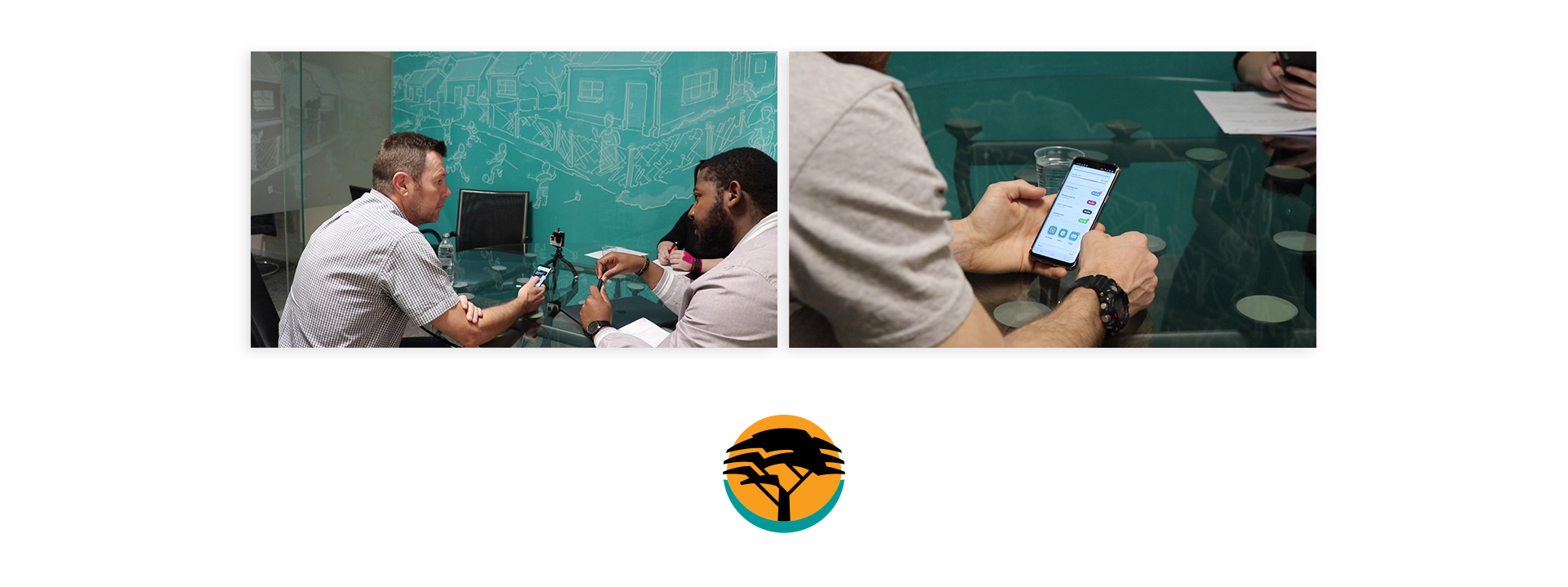
Usability Testing
During designing phase of the project, I was also taking the screens through usability testing cycles that I ran with the team, also with external FNB customers and non-FNB customers. Before sending the final screens to development phase, the user interface had been tested 12 times, which includes guerrilla testing and with FNB customers. This was to ensure that the product we creating was going to be an extra added value to FNB customers.

Also check out my Daily (UI) Projects